Android Bazaar and Conference 2011 Winterのメモと感想(2)
Android Bazaar and Conference 2011 Winter
http://www.android-group.jp/abc2011w/
の感想の2回目です。厳密には感想ではなく1回目の感想の補足です。
1回目は
- Webサイトのスマホ対応Tips
- 矢野りんさん(パンダ)、高橋純さん(うさぎ)、山本麻美さん(トラ)
の感想を簡単にまとめましたが、画面の縦横の切り替えについてJavaScript以外の方法も発見しましたので、個人的な補足として書かせていただきます。
CSS3からMedia Queriesが大幅に強化されモバイル端末向けにもかなり使用できます。
まず、基本的なところからになりますが画面の幅によりスタイルを動的に切り替えることができます。
例えば、以下のようなHTMLを書きます。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, maximum-scale=0.6667"> <title>Media Queries1</title> <link rel="stylesheet" media="only screen and (max-width: 480px)" href="mobile.css" /> <link rel="stylesheet" media="screen and (min-width: 481px)" href="pc.css" /> </head> <body> <h1>モバイルかどうかでスタイルの切り替え</h1> <div id="info">読み込まれているスタイル: </div> <div> こんにちは、世界。 </div> </body> </html>
また、mobile.cssは以下。
h1 { font-size: X-large; } #info:after { content: "mobile.css"; } div { color: #ff0000; }
pc.cssは以下のようになります。
h1 { font-size: small; } #info:after { content: "pc.css"; } div { color: #0000ff; }
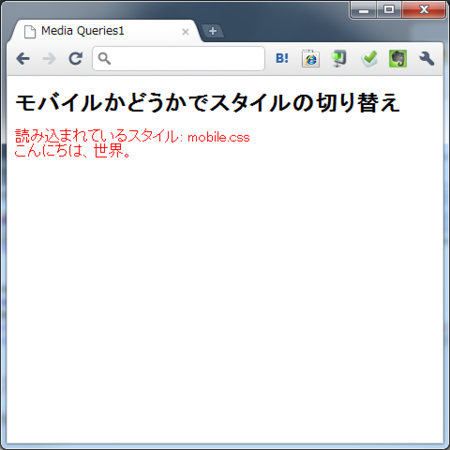
例えば、Chrome 8で画面サイズを480pxにすると以下のようにmobile.cssが適用された画面になります。

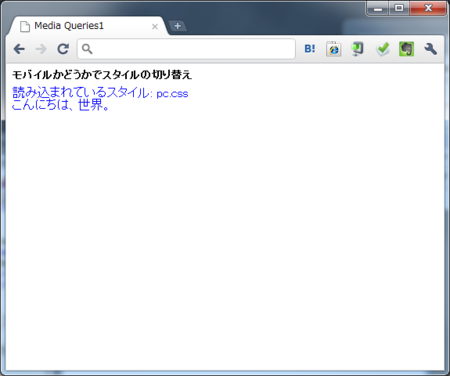
次に、横幅を少し広げて481px以上にするとpc.cssが動的に適用され、以下のような画面になります。

htmlでスタイルシートを読み込む際にmediaタイプを指定しています。CSS2ではscreenやprint等は指定できましたが、CSS3からはMedia Queriesにより、画面の幅等を追加で条件に指定できるようになりました。
先程の例で言えば、以下のように設定してあるためブラウザの横幅が480px以下か、481px以上でスタイルが変わるようになっています。動的に自動で変わるのも素晴らしい部分だと思います。
<link rel="stylesheet" media="only screen and (max-width: 480px)" href="mobile.css" /> <link rel="stylesheet" media="screen and (min-width: 481px)" href="pc.css" />
さらに、完全にモバイル向けの機能となりますが端末が縦向きか、横向きであるかも検知してcssを切り替えることができます。
まず、HTMLは以下のようになります。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, maximum-scale=0.6667"> <title>Media Queries1</title> <link rel="stylesheet" media="screen and (orientation: portrait)" href="mobilePortrait.css" /> <link rel="stylesheet" media="screen and (orientation: landscape)" href="mobileLandscape.css" /> </head> <body> <h1>縦か横かでスタイルの切り替え</h1> <div id="info">読み込まれているスタイル: </div> <div> こんにちは、世界。 </div> </body> </html>
mobilePortrait.cssは以下のように定義します。日本語を含んでいるのでcharsetも定義しています。
@charset "utf-8"; h1 { font-size: X-large; } #info:after { content: "【縦】mobilePortrait.css"; } div { color: #ff0000; }
mobileLandscape.css配下のように定義します。
@charset "utf-8"; h1 { font-size: X-large; } #info:after { content: "【横】mobileLandscape.css"; } div { color: #00ff00; }
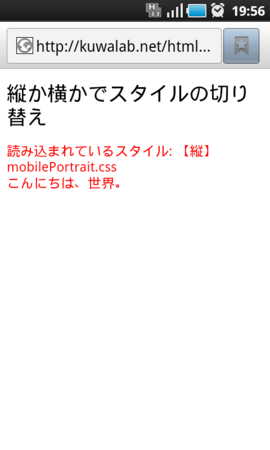
手持ちのGALAXY Sの縦画面では以下のように表示されます。

ブラウザの横幅のように端末を傾け、縦、横が変わると動的にスタイルが変わります。
ポイントは、スタイルシートの定義で、orientationを指定することで文字通りportrait(縦)用とlandscape(横)用のスタイルを定義できます。
<link rel="stylesheet" media="screen and (orientation: portrait)" href="mobilePortrait.css" /> <link rel="stylesheet" media="screen and (orientation: landscape)" href="mobileLandscape.css" />
縦横のサンプルは、以下のサイトに於いていますので実機で確認したい方はアクセスしてみてください。
http://kuwalab.net/html5/media_queries2.html

と、ここまで書いたところでChromeでブラウザのサイズを縦長、横長にしてみたところそれぞれportraitとlandscapeのスタイルが反映されました。つまりはそういう事のようです。
