CSS3のtext-overflowは便利かも
全然それを調べるつもりはなかったのですが、偶然CSS3にtext-overflowというプロパティがあることを知りました。
今回はtext-overflowを簡単に紹介します。昔はCSS3のTEXTモジュールの一部だったみたいですが、今はCSS3のUIモジュールの一部となっているようです。
http://www.w3.org/TR/css3-ui/#text-overflow
一応IE8以降では使えそうなので、Windows XPでもきっと問題なく使えます。
本題に入りますが、text-overflowはブロック要素からはみ出るインラインのテキストの表示をどうするかというものです。基本的には、親となるブロック要素にその要素からはみ出るような1つの単語、もしくはwhite-space: nowrapが設定されていることが条件となります。
その条件を満たすときにはみ出たインラインのテキストをどのように表示するかを設定できます。
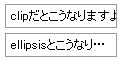
設定できる値は、clipとellipsisです。clipはそのままはみ出て表示、ellipsisははみ出る部分を「...」(U+2026) で置き換えます。
実行できるサンプルです。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>text-overflowのテスト</title> <style> div { font-size: 12px; width: 100px; margin: 5px; padding: 5px; border: solid 1px #999999; white-space: nowrap; overflow: hidden; } </style> </head> <body> <div style="text-overflow: clip;">clipだとこうなりますよ。ぺぺぺぺぺぺぺぺぺぺ</div> <div style="text-overflow: ellipsis;">ellipsisとこうなりますよ。ぺぺぺぺぺぺぺぺぺぺ</div> </body> </html>
実行すると以下のようになります。

繰り返しになりますが、IE8でも動作させられるというのは大きいと思います(未確認ですが)。