時刻の入力補助をするjQueryプラグイン
あけました、おめでとうございました。
今年もよろしくお願い致します。
さて、新年一発目はJavaScriptによる日付の入力補助プラグインの紹介です。
jQuery UIには日付を選択するdatepickerプラグインはありますが、時刻を選択するコンポーネントはありません。
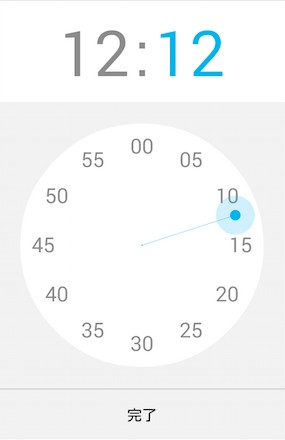
Web画面において、時刻の入力は結構面倒なものです。最近のAndroidのGoogleカレンダーの予定の登録では、以下のようなコンポーネントが使われています。

この画面はスマホやタブレットのタッチ可能な端末だとすごく選択がしやすいのですが、同じようなUIをPC上で作っても操作性がよくありません。
そこで、色々と探してみた中で個人的に一番使いやすかったjQuery UI Timepickerを紹介します。
紹介と言っても以下のページを見てくださいという程度のものです。
http://kuwalab.github.io/jQuery/Timepicker/index.html
datepickerとほとんど同じように使用でき、国際化もされていますので日本語で表示もできます。
実際に使ってもらうとわかるのですが、時間と分を両方選択すると自動でポップアップが閉じるのもいい感じです。
ということで、Timepickerでした。

- 作者: jQuery Community Experts,株式会社クイープ
- 出版社/メーカー: オライリージャパン
- 発売日: 2010/08/18
- メディア: 大型本
- 購入: 10人 クリック: 333回
- この商品を含むブログ (40件) を見る